An irresistible hands-on experience
for your devtool adoption
Turn visitors from your documentation into users
within seconds, without leaving the browser.
Turn your devtool documentation visitors into users within seconds, without leaving the browser.
"A code editor in a Linux VM, in a single click"
- Romain (Coderamp Founder)
"coderamp is your disposable dev environment, built to engage visitors right away."
A great developer experience
improves adoption
Iterate on your onboarding to maximise developer engagement
28
21
14
7
0
v1.1
v1.2
v1.3
May 1
May 11
May 21
May 31
GREAT first experience
Deliver an immersive experience that engages your visitors from the first seconds, without login or setup
Analytics & INSIGHTS
A clear view of every step in the user journey as they interact with your tool
Make your brand
SHINE
SHINE
Fine-tune the environment with pre-installed vscode extensions or customisations to the editor.
How it works ?

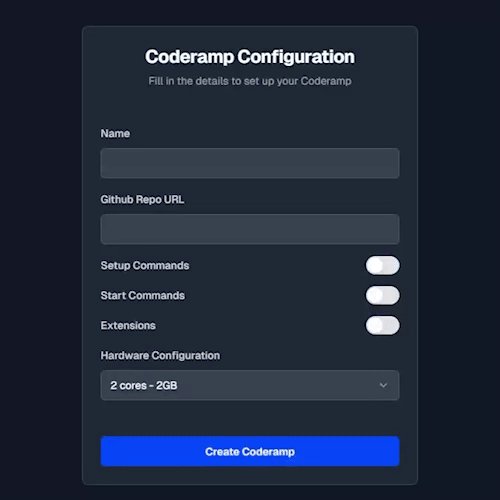
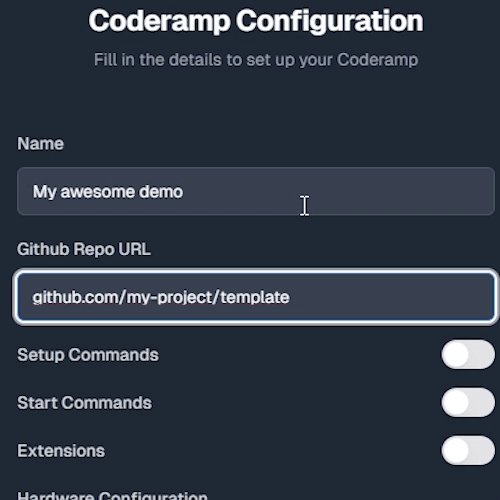
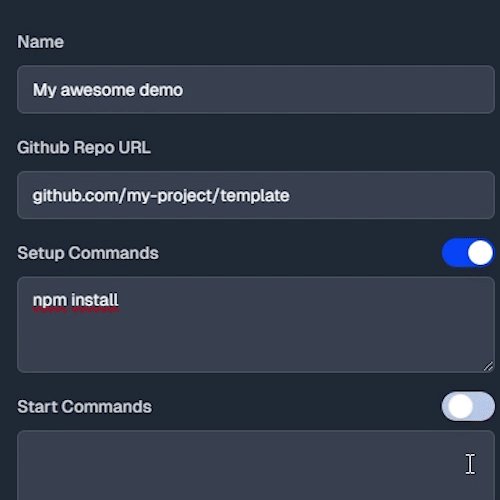
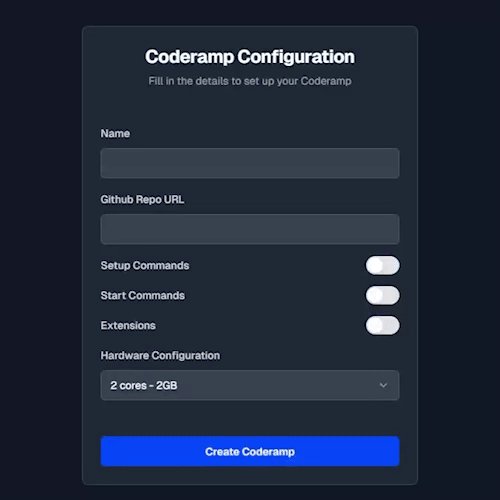
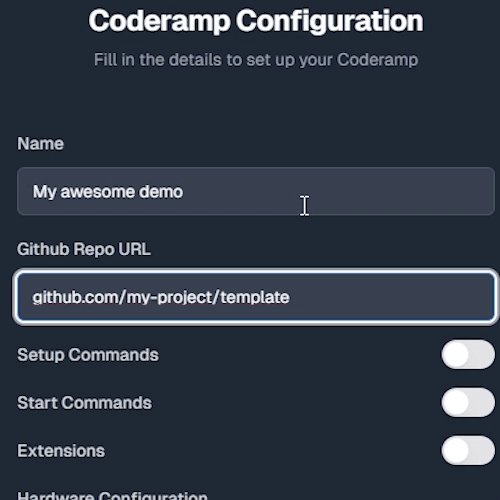
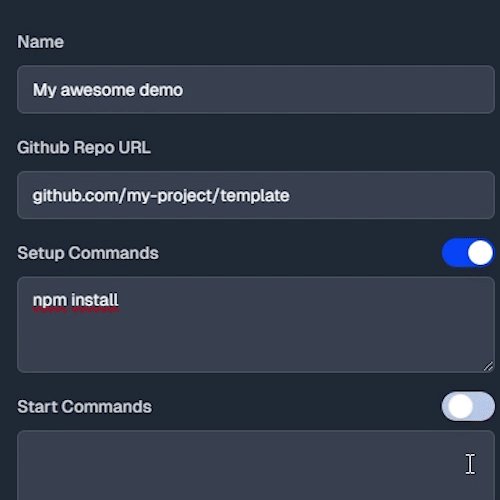
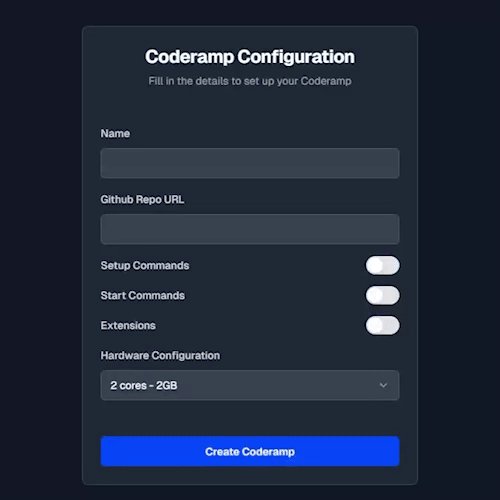
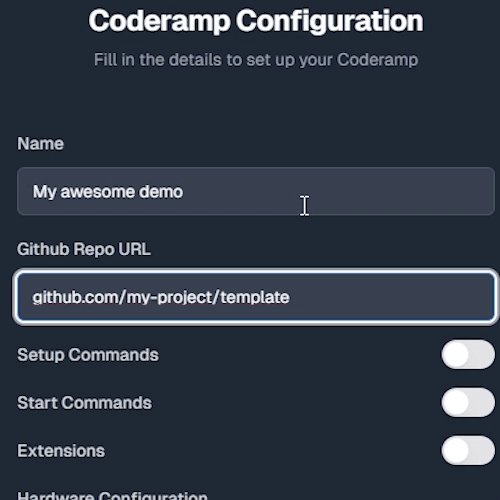
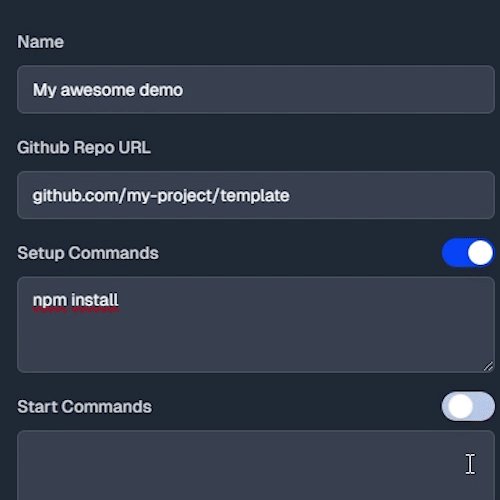
Create the perfect interactive demo
Configure your ideal sandbox from a code snippet or a github repo
Integrate into your existing flow
Improve from your users

Create the perfect interactive demo
Configure your ideal sandbox from a code snippet or a github repo
Integrate into your existing flow
Improve from your users

Create the perfect interactive demo
Configure your ideal sandbox from a code snippet or a github repo
Integrate into your existing flow
Improve from your users
Use Cases
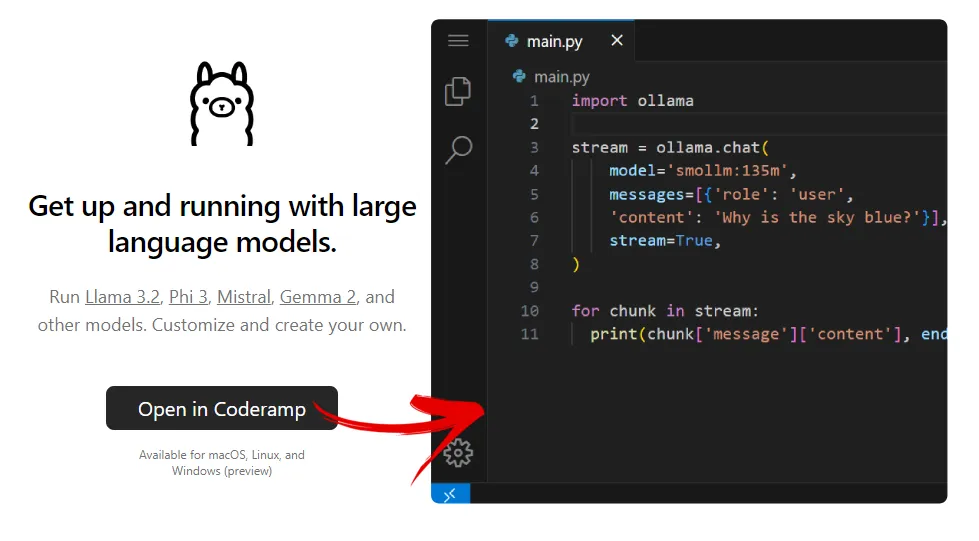
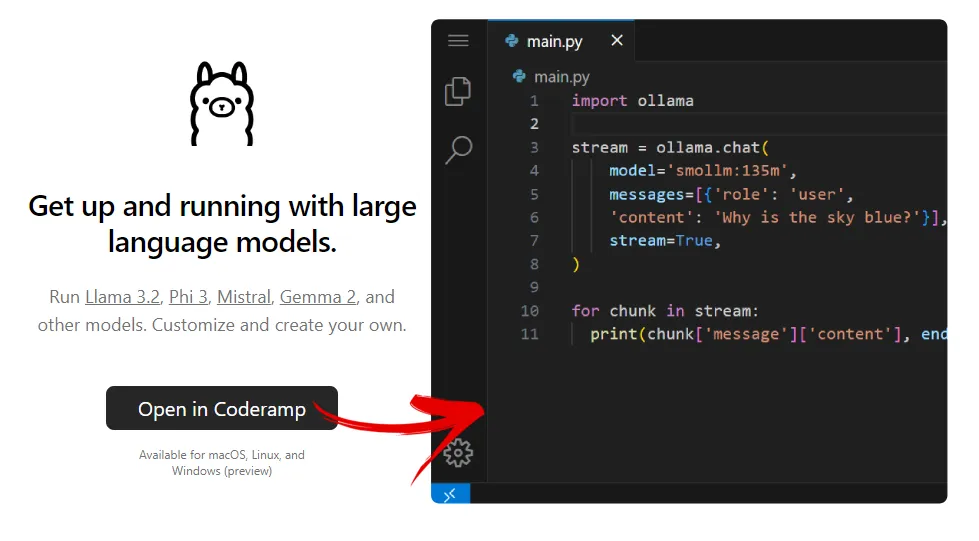
Large language model
Web Frameworks
VS Code Extensions
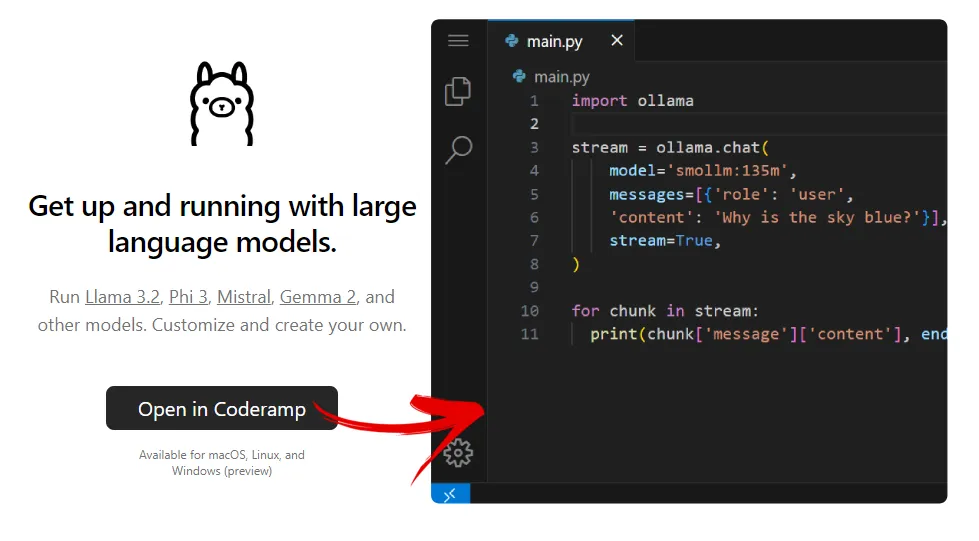
Large Language models
Remove hardware limitations for your users
Running a Machine Learning demo often comes with two main obstacles: the developpers must have the right hardware accessible and they need to download and install the models. Too much time is currently wasted by engineers strugling with their CUDA installation

Zero setup With a web based dev environment, everything can be pre-installed to your exact needs. Eliminate the risk for any failure in the process and let your users skip to the good part.
Platform agnostic No need to complicate onboarding to account for Windows, Mac or even Tablet users. vsCode in the browser ensures the same amazing experience on every device.
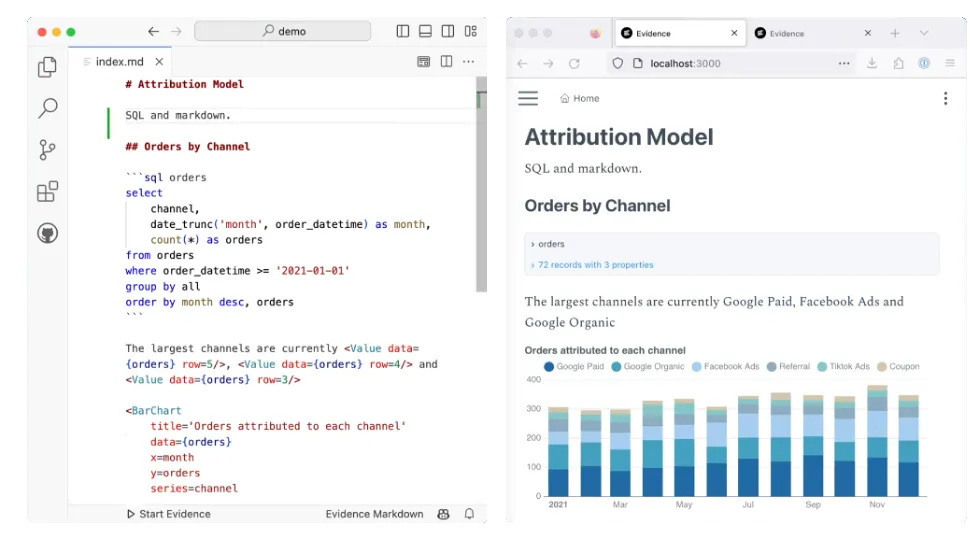
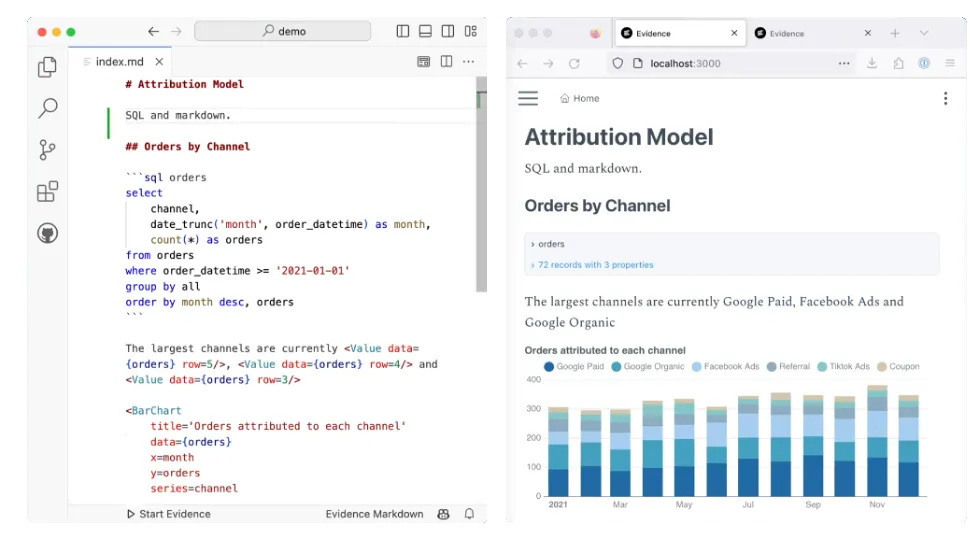
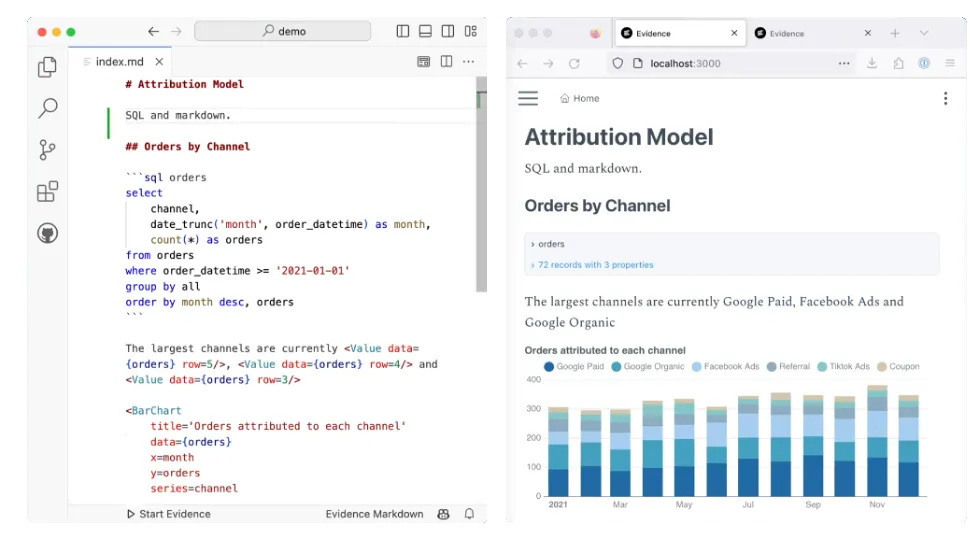
Web Frameworks
Run the boilerplate and start iterating in seconds.
Web developpment tools can be tricky to showcase: database, open ports, CORS… On a local environment, your users have to figure it all out before they can focus on code. Within a Coderamp every dependency is pre-loaded automatically.

Sharable Live previews Users can code with a live preview alongside their editor, just like they’re used to—but with one powerful difference. The live preview is fully sharable, allowing collaborators to view, interact, and provide feedback instantly.
Learn from users Leverage data from Coderamp usage to gain a new insight into how developers use your framework, which features they explore, and what barriers they encounter during onboarding.
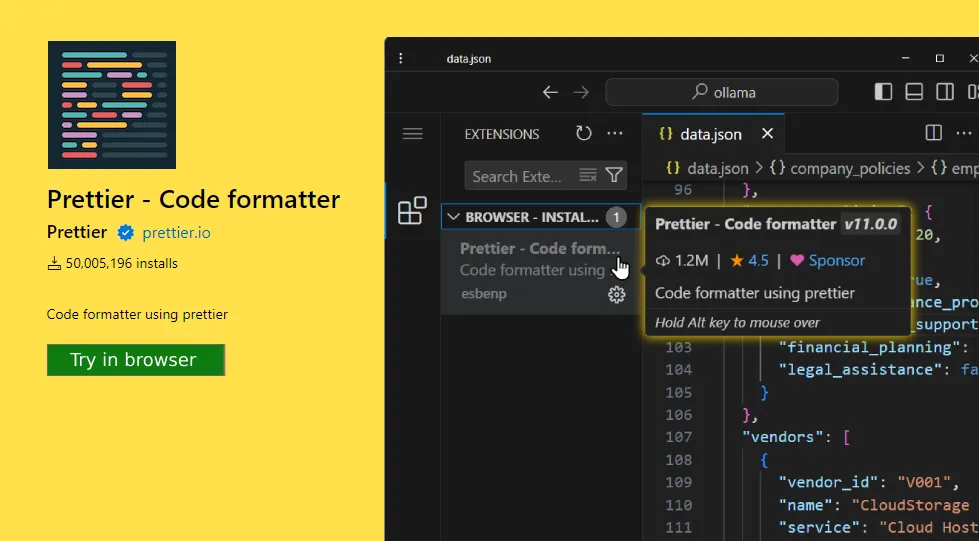
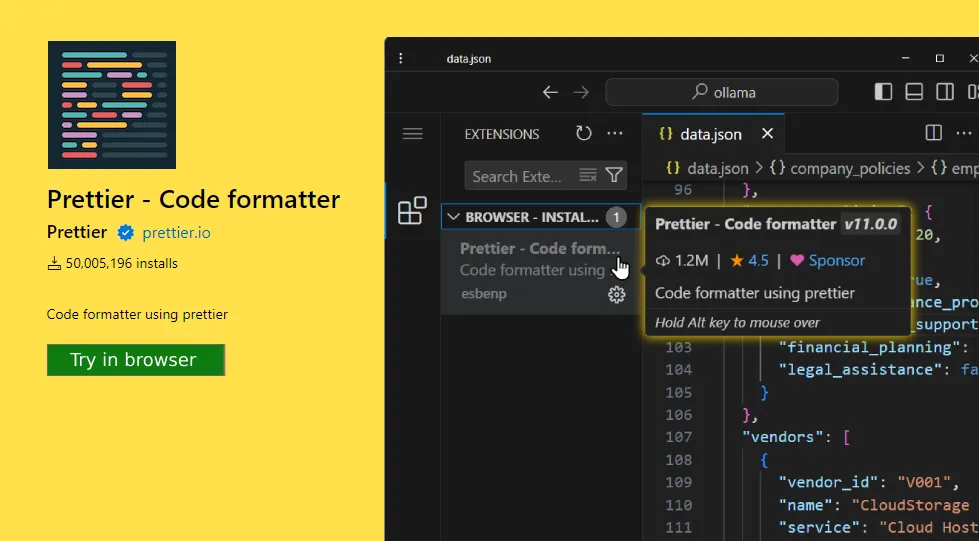
VS Code Extensions
Reveal their full potential on first use.
Extensions can dramatically enhance developer productivity, but their full potential often shines only when applied to the right use case. However, downloading and installing an extension introduces friction. Many users hesitate to commit without knowing the immediate value.

Demo your extension in the browser Let users try out your extension with zero friction. A fully-functional VS Code in the browser means a hands-on experience without the commitment of installing it locally.
Provide the perfect samples Show your extension at its best by setting up a pre-built example or project template that highlights key features. Users can explore, tweak, and see real-time results.
Large language model
Web Frameworks
VS Code Extensions
Large Language models
Remove hardware limitations for your users
Running a Machine Learning demo often comes with two main obstacles: the developpers must have the right hardware accessible and they need to download and install the models. Too much time is currently wasted by engineers strugling with their CUDA installation

Zero setup With a web based dev environment, everything can be pre-installed to your exact needs. Eliminate the risk for any failure in the process and let your users skip to the good part.
Platform agnostic No need to complicate onboarding to account for Windows, Mac or even Tablet users. vsCode in the browser ensures the same amazing experience on every device.
Web Frameworks
Run the boilerplate and start iterating in seconds.
Web developpment tools can be tricky to showcase: database, open ports, CORS… On a local environment, your users have to figure it all out before they can focus on code. Within a Coderamp every dependency is pre-loaded automatically.

Sharable Live previews Users can code with a live preview alongside their editor, just like they’re used to—but with one powerful difference. The live preview is fully sharable, allowing collaborators to view, interact, and provide feedback instantly.
Learn from users Leverage data from Coderamp usage to gain a new insight into how developers use your framework, which features they explore, and what barriers they encounter during onboarding.
VS Code Extensions
Reveal their full potential on first use.
Extensions can dramatically enhance developer productivity, but their full potential often shines only when applied to the right use case. However, downloading and installing an extension introduces friction. Many users hesitate to commit without knowing the immediate value.

Demo your extension in the browser Let users try out your extension with zero friction. A fully-functional VS Code in the browser means a hands-on experience without the commitment of installing it locally.
Provide the perfect samples Show your extension at its best by setting up a pre-built example or project template that highlights key features. Users can explore, tweak, and see real-time results.
Large language model
Web Frameworks
VS Code Extensions
Large Language models
Remove hardware limitations for your users
Running a Machine Learning demo often comes with two main obstacles: the developpers must have the right hardware accessible and they need to download and install the models. Too much time is currently wasted by engineers strugling with their CUDA installation

Zero setup With a web based dev environment, everything can be pre-installed to your exact needs. Eliminate the risk for any failure in the process and let your users skip to the good part.
Platform agnostic No need to complicate onboarding to account for Windows, Mac or even Tablet users. vsCode in the browser ensures the same amazing experience on every device.
Web Frameworks
Run the boilerplate and start iterating in seconds.
Web developpment tools can be tricky to showcase: database, open ports, CORS… On a local environment, your users have to figure it all out before they can focus on code. Within a Coderamp every dependency is pre-loaded automatically.

Sharable Live previews Users can code with a live preview alongside their editor, just like they’re used to—but with one powerful difference. The live preview is fully sharable, allowing collaborators to view, interact, and provide feedback instantly.
Learn from users Leverage data from Coderamp usage to gain a new insight into how developers use your framework, which features they explore, and what barriers they encounter during onboarding.
VS Code Extensions
Reveal their full potential on first use.
Extensions can dramatically enhance developer productivity, but their full potential often shines only when applied to the right use case. However, downloading and installing an extension introduces friction. Many users hesitate to commit without knowing the immediate value.

Demo your extension in the browser Let users try out your extension with zero friction. A fully-functional VS Code in the browser means a hands-on experience without the commitment of installing it locally.
Provide the perfect samples Show your extension at its best by setting up a pre-built example or project template that highlights key features. Users can explore, tweak, and see real-time results.
Book a demo call
Questions & Answers
Can I run anything in a Coderamp?
Can I run anything in a Coderamp?
Can I run anything in a Coderamp?
Which editors are supported?
Which editors are supported?
Which editors are supported?
How do I make sure the computing is actually used to try out my product?
How do I make sure the computing is actually used to try out my product?
How do I make sure the computing is actually used to try out my product?
